Mengenal Struktur Susunan Blogspot
Belajar mengenal struktur susunan blogger blogspot - kemudahan yang diberikan blogger blogspot, dan banyak-nya artikel yang dituliskan oleh para pakar blogger, menuntun saya belajar membuat blog sendiri, terlepas apakah blog ini akan banyak pengunjung atau tidak, karena seringnya melakukan perubahan struktur, sususan dengan mengonta ganti template blog.
Belajar tidak harus di bangku sekolahan, satu kelebihan dengan adanya internet, dan berkat perkembangan zaman yang begitu cepat dan pesat, banyak gedget elektronik bermunculan dilengkapi dengan fasilitas internet, yang diimbangi dengan pertumbuhan / persaingan, penyedia jaringan komunikasi data internet kian hari, kian bertambah, memungkinkan informasi dapat diperoleh dari mana saja, kapan saja dengan biaya lebih murah.
Banyak-hal yang bisa dipelajari, membuat desain template sendiri, tidaklah mudah, harus mengerti php,css, javascript dan lain sebagainya. postingan kali ini bukan belajar php,css java dan lain-nya, melainkan belajar mengenal struktur susunan blogspot, agar blog bisa lebih ramah dengan mesin pencari search enggine.
Struktur berdasarkan kode html.
<html>
<head>
</head>
<body>
Struktur isi Halaman (Paragraf, span dan Tag)
</body>
</html>
</html>
Struktur isi didalam body
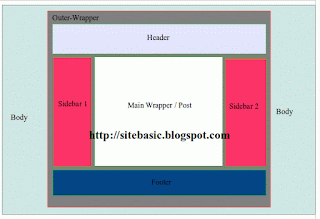
Perhatikan gambar dibawah ini, fungsi dibedakan berdasarkan warna.
Keterangan Gambar :
Alasan kenapa saya menggunakan layout dengan satu sidebar disebelah kanan.
Saat proses load, urutan load dilakukan dari atas, turun kebawah kiri, kemudian kanan (sidebar), baru turun bawah (footer). Seandai-nya kita menggunakan sidebar disebelah kiri dan terdapat banyak script widget tambahan kemungkinan, proses crawl akan terhambat sebelum kehalaman posting artikel.
Belajar tidak harus di bangku sekolahan, satu kelebihan dengan adanya internet, dan berkat perkembangan zaman yang begitu cepat dan pesat, banyak gedget elektronik bermunculan dilengkapi dengan fasilitas internet, yang diimbangi dengan pertumbuhan / persaingan, penyedia jaringan komunikasi data internet kian hari, kian bertambah, memungkinkan informasi dapat diperoleh dari mana saja, kapan saja dengan biaya lebih murah.
Mengenal struktur dasar template blogspot.
Seorang webmaster pasti mempunyai ide, tujuan tersendiri, untuk membuat desain template web / blog, mendesain template unik, dan bagus, blogger pemula seperti saya, bisa dipastikan akan menggunakan template bawaan (default template blogspot), atau menggunakan template yang bisa di download secara gratis, tanpa mengetahui struktur dasar blog tersebut terlebih dahulu.Banyak-hal yang bisa dipelajari, membuat desain template sendiri, tidaklah mudah, harus mengerti php,css, javascript dan lain sebagainya. postingan kali ini bukan belajar php,css java dan lain-nya, melainkan belajar mengenal struktur susunan blogspot, agar blog bisa lebih ramah dengan mesin pencari search enggine.
Struktur berdasarkan kode html.
<html>
<head>
</head>
<body>
Struktur isi Halaman (Paragraf, span dan Tag)
</body>
</html>
</html>
Struktur isi didalam body
Perhatikan gambar dibawah ini, fungsi dibedakan berdasarkan warna.
Keterangan Gambar :
- Body Bagian yang menampung semua kontent,
- Outer Wrapper Lapisan luar, yang menampung / wadah isi kontent, seperti header, main wrapper, sidebar dan footer.
- Header Bagian paling atas, dan umum dijadikan sebagai title judul blog.
- Sidebar Bagian, wadah untuk meletakkan beberapa widget, tambahan asesoris blog, popular post, widget sitemeter ( baca : cara pasang widget sitemeter alexa), meletak-kan iklan, sidebar disebelah kanan atau kiri kotak main wrapper.
- Main Wrapper (halaman posting), blok tempat yang paling lebar, dari kotak sidebar, main wrapper menampung konten, title judul posting, isi artikel posting dan kotak komentar.
- Footer, kotak yang hampir sama panjangnya dengan kotak header, footer terletak dibagian bawah sidebar dan halaman posting.
Alasan kenapa saya menggunakan layout dengan satu sidebar disebelah kanan.
Saat proses load, urutan load dilakukan dari atas, turun kebawah kiri, kemudian kanan (sidebar), baru turun bawah (footer). Seandai-nya kita menggunakan sidebar disebelah kiri dan terdapat banyak script widget tambahan kemungkinan, proses crawl akan terhambat sebelum kehalaman posting artikel.




0 komentar:
Posting Komentar